PRESENTATION
La création d’un diaporama se fait avec l’extension META SLIDER.
Les diaporamas peuvent être insérés dans :
- Une page ;
- Un article ;
- Un Widget.
CREATION D’UN DIAPORAMA
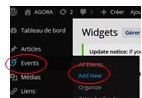
Dans le tableau de bord, cliquer sur Meta Slider.
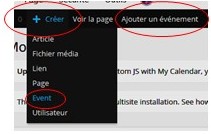
Dans le haut à droite de la fenêtre apparaît l’une des icônes suivantes :
 Un menu déroulant va permettre de sélectionner un diaporama existant ou d’en créer un en cliquant sur Add New Slideshow
Un menu déroulant va permettre de sélectionner un diaporama existant ou d’en créer un en cliquant sur Add New Slideshow
 La sélection du diaporama se fera dans des onglets et la création d’un nouveau diaporama en cliquant sur le signe + qui apparaît sur la droite du dernier onglet.
La sélection du diaporama se fera dans des onglets et la création d’un nouveau diaporama en cliquant sur le signe + qui apparaît sur la droite du dernier onglet.
Dans la colonne de droite :
Création du diaporama
- Cliquer sur « Add New Slideshow » puis sur « Ajouter une diapositive » qui provoque l’affichage de la bibliothèque des médias ;
- Deux possibilités pour ajouter les images :
- Depuis la bibliothèque des médias, il suffit de sélectionner les images et de cliquer sur envoyer. La sélection peut se faire :
- Image par image : après avoir cliqué sur une image on valide « Ajouter au diaporama » ;
- En sélection une série continue d’images : on clique sur une image et, tout en maintenant appuyé la touche Shift on sélectionne une autre image. Toutes les images comprises entre la première sélectionnée et la deuxième seront sélectionnées. Valider le choix en cliquant sur « Ajouter au diaporama » ;
- En sélection plusieurs images : on clique sur une première image et tout en maintenant appuyée la touche Ctrl on en sélectionne d’autres. Valider le choix en cliquant sur « Ajouter au diaporama ».
- Après avoir validé « Ajouter au diaporama », on revient à la fenêtre Meta Slider où toutes les images sélectionnées apparaissent.
- Option facultative : pour chaque image, la possibilité est offerte de les « caractérisées » :
- General :
- Légende : rédaction libre
- URL : l’adresse URL de l’image stockée dans la bibliothèque.
- SEO : utilisé pour le référencement du site par les moteurs de recherche :
- Image Title Text : mettre un titre à l’image
- Image Alt Text : mettre un mot clé.
- Crop : sert à définir la position de l’image.
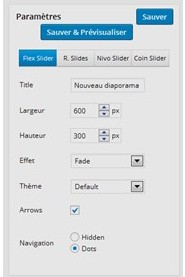
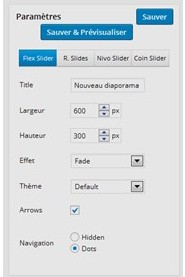
Onglet Paramètres :
- Title : saisir le nom du diaporama. Si l’affichage sélectionné précédemment était « TABS », pour saisir le titre il faut cliquer dans l’onglet où est inscrit « Nouveau diaporama » et saisir le nom dans cette zone. Cliquer sur « Sauver ».
- Les autres paramètres agissent sur la présentation du diaporama. Il suffit d’essayer chaque configuration pour trouver l’effet recherché. A noter que certains effets apparaissent en grisé : ils ne sont pas disponibles sur cette version.
Paramètres avancés
Même remarque que précédemment, il faut essayer et visualiser chaque configuration pour trouver l’effet qui convient.
Un paramètre important « Délai entre les diapositives » c’est lui qui détermine le temps d’affichage des photos.
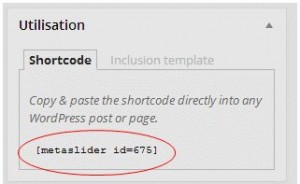
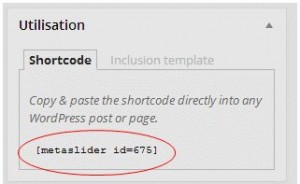
Utilisation
C’est l’un des paramètres le plus important.
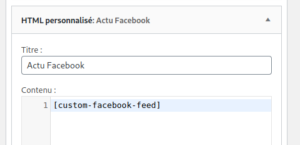
En créant un nouveau diaporama, un « shortcode » a été généré. C’est lui qui va être utilisé pour insérer le diaporama dans un article ou une page.
Il est toujours de la forme :
INSERTION D’UN DIAPORAMA DANS UN ARTICLE, UNE PAGE OU UN WIDGET
Une fois que la page ou l’article est créé et que l’emplacement du diaporama a été choisi :
- Revenir sur la page META SLIDER ;
- Ouvrir le diaporama à insérer ;
- Copier le shortcode du diaporama ;
- Ouvrir la page ou l’article oui va être inséré le diaporama ;
- Coller le shortcode à l’emplacement choisi pour le diaporama.
L’insertion dans un Widget se fait en utilisant le Widget TEXTE. Il est possible que certaines images nécessitent d’être redimensionnées.
MODIFIER UN DIAPORAMA EXISTANT
Venir sur la page Meta Slider puis sélectionner le diaporama avec le menu déroulant.
La modification du diaporama se fait en utilisant les mêmes fonctionnalités que celles utilisées pour la création.
Pour modifier l’ordre des images, on clique ‘gauche » sur l’image et, tout en maintenant appuyé le clic, on déplace l’image par « Glisser/Déposer ».
Pour supprimer une image, on positionne le curseur de la souris sur l’image, une poubelle rouge apparaît en haut à gauche, il suffit de cliquer sur la poubelle.
Ne pas oublier de SAUVEGARDER le diaporama après les modifications.