1. Principe
2. Ajout d’un média dans la bibliothèque
3. Retrouver un média
4. Insérer un média dans un article / page / événement
1. PRINCIPE
Dans WordPress, les fichiers médias (image, vidéo, texte, pdf, etc …) sont stockés dans une Bibliothèque. On accède à cette bibliothèque à partir du « Tableau de bord« , rubrique « Médias » puis « Bibliothèque« .
Une fois que l’on est dans la bibliothèque, on peut s’apercevoir que tous les médias apparaissent sous la forme d’une vignette. Si dans un « petit » site on peut retrouver facilement ce que l’on cherche, il n’en va pas de même sur un « gros » site (par exemple le CSAGORA) où les fichiers ainsi stockés sont nombreux.
Pour que chaque « Auteur« , « Editeur » et « Administrateur » puisse s’y retrouver facilement, il convient de ranger ces médias dans des « Catégories » qui elle-même peuvent comporter des « Sous-catégories ». Pour des raisons de facilité, il est conseillé de créer les mêmes « Catégories » que celles destinées aux articles et de créer autant de catégories qu’il y a de pages en les nommant à l’identique.
Les médias étant classés dans les mêmes catégories que les articles ou les pages dans lesquels ils sont utilisés.
Exemples :
- Une image insérée dans un article de la catégorie « Nous contacter » sera classée dans la catégorie « Nous contacter » qui aura été créée dans la bibliothèque ;
- Un fichier PDF insérer dans la page d’accueil sera classé dans la catégorie « Accueil » qui aura été créée dans la bibliothèque.
2. AJOUT D’UN MEDIA DANS LA BIBLIOTHEQUE
Pour ajouter un fichier média, 3 méthodes possibles :
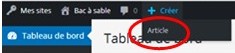
- Dans la barre de menu située juste au-dessus du tableau de bord, positionner le curseur de la souris sur « + Créer » et valider « Fichier média » ;
- Dans la colonne de gauche, positionner le curseur de la souris sur « Médias » et valider « Ajouter » ;
- Depuis la page d’ajout d’un article/page dont la procédure sera décrite plus loin.
Une fois que l’on à valider « Ajouter« , une fenêtre s’ouvre pour nous inviter à sélectionner le fichier à ajouter. Valider « Sélectionner des fichiers« . Vous pouvez alors sélectionner le/les fichiers sur votre ordinateur. Après avoir sélectionné les fichiers, valider leur sélection, le fichier est chargé dans la bibliothèque et apparaît en premier dans la file de tous les fichiers téléchargés.
Cliquer sur la vignette du fichier, la fenêtre « Détail du fichier » s’ouvre ; dans la colonne de droite, sélectionner la (ou les) catégorie dans laquelle il doit être classé.
En option, vous pouvez également, en modifier le titre et y saisir des éléments pour en préciser sa nature.
En cliquant sur « Modifier l’image » en haut à gauche, vous allez pouvoir en modifier sa taille le cas échéant.
Une fois ces opérations terminées, fermer la fenêtre en cliquant sur « X » en haut à droite de la fenêtre.
3. RETROUVER UN MEDIA
Un filtre est à disposition, il sera d’autant plus efficace que les médias auront été associés aux catégories dont ils dépendent. Pour l’utiliser, on sélectionne une catégorie dans le menu déroulant, puis on clic sur Filtrer.
La catégorie Non classé, regroupe tous les médias pour lesquels aucune catégorie n’a été sélectionnée.
4. INSERER UN MEDIA DANS UN ARTICLE / PAGE / EVENEMENT
Que ce soit pour insérer un média dans un article, une page ou un événement la procédure est quasiment identique. La procédure décrite ci-dessous est celle utilisée pour l’insertion dans un article.
Positionner le curseur à l’endroit où doit être insérer le média, puis au-dessus de l’éditeur de texte, cliquer sur « Ajouter un média« , la fenêtre « Bibliothèque » s’ouvre.
Choisir le média à insérer, une fenêtre s’ouvre sur la droite. Modifier si nécessaire le fichier, puis cliquer sur « Insérer dans article« .
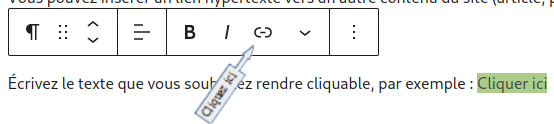
S’il s’agit d’une image, elle apparaît dans l’éditeur de texte. Cliquer sur cette image, des petites icônes permettent de la positionner horizontalement et une icône en forme de crayon permet d’y ajouter une légende, de modifier la taille de l’image.
S’il s’agit d’un fichier PDF, un lien hypertexte sera insérer ; le nom du lien correspond au titre du fichier.
Si le média que l’on veut insérer n’est pas stocké dans la bibliothèque mais sur l’ordinateur ou l’un de ses périphériques, après avoir validé « Insérer un média« , cliquer sur « Envoyer des fichiers« .
Pour compléter, lire l’article Affichage des images, des vidéos et des fichiers PDF