Un article est toujours rattaché à une catégorie.
- CREATION D’UN ARTICLE
Pour créer un article, il est recommandé de suivre la procédure suivante :
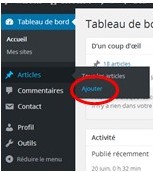
- Après s’être connecté en tant qu’utilisateur, se rendre sur le « Tableau de bord« .
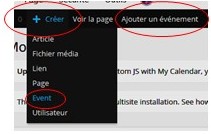
- Provoquer la création de l’article en utilisant l’une des procédures suivantes :
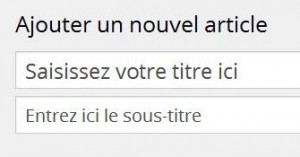
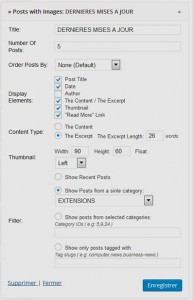
- Juste en dessous de la phrase « Ajouter un nouvel article« , saisir le titre de l’article puis, dans la ligne suivante vous pouvez entrer un sous-titre. Le sous-titre est optionnel, il sert à préciser le titre en employant plus de mots.
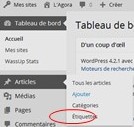
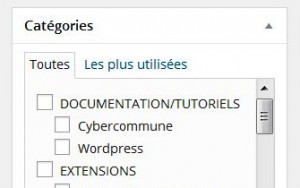
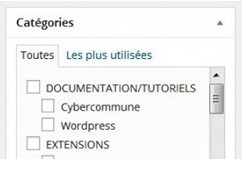
 Dans la colonne de droite, aller dans rubrique « Catégorie » et cocher la case de la catégorie dans lequel l’article doit être rangé. Un article peut être rangé dans plusieurs catégories et une catégorie peut contenir plusieurs articles.
Dans la colonne de droite, aller dans rubrique « Catégorie » et cocher la case de la catégorie dans lequel l’article doit être rangé. Un article peut être rangé dans plusieurs catégories et une catégorie peut contenir plusieurs articles.
Si vous oubliez d’associer l’article à une catégorie, au moment de son enregistrement, il sera rangé dans la catégorie par défaut du site « Non classé« . Si après avoir rédigé et publier votre article vous ne le voyez pas là où vous pensiez l’avoir rangé, le réflexe doit être d’aller consulter la catégorie « Non Classé« , de décocher la case et de sélectionner la/les catégories dans lesquelles l’article est destiné.
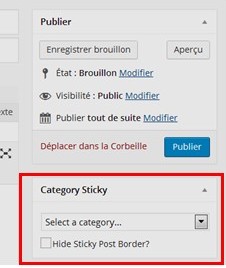
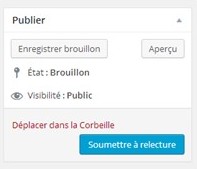
 Toujours dans la colonne de droite, aller dans la rubrique « Publier » et cliquer sur « Enregistrer le brouillon« .
Toujours dans la colonne de droite, aller dans la rubrique « Publier » et cliquer sur « Enregistrer le brouillon« .- La saisie du texte peut commencer. Si l’article est long à rédiger, penser à « Enregistrer le brouillon » régulièrement afin d’éviter de perdre toute la saisie effectuée.
- Dans la colonne de droite, les opérations suivantes sont optionnelles :
- Mettre éventuellement une ou plusieurs « Etiquette » appelée encore « Tag » ou « Mot clé ». Ces étiquettes servent à préciser la nature des informations contenues dans l’article. Ces étiquettes sont utiles notamment lors des recherches.
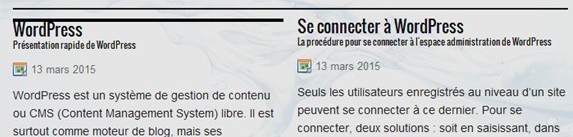
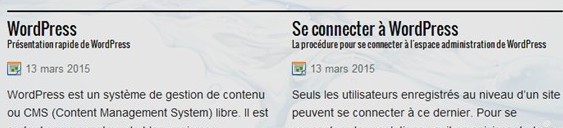
- Mettre une « Image à la une« , cette image sera associée au titre de l’article lorsque ce dernier apparaîtra.
- Si vous voulez que l’article soit, dans la catégorie dans laquelle il a été classé, toujours présenté en premier, dans la rubrique « Category Stricky » sélectionner la catégorie dans laquelle il a été classé. Un seul article peut être « Sticky » dans une catégorie.
Ne pas oublier de sauvegarder son travail en
enregistrant le brouillon régulièrement
- Une fois la saisie du texte terminée, cliquer sur « Soumettre à relecture ». Un email est alors envoyé aux utilisateurs habilités pour valider la mise en ligne de l’article. Le rédacteur est prévenu par email dès que son article est mis en ligne. Une fois la saisie du texte terminée, cliquer sur « Soumettre à relecture« . Un email est alors envoyé aux utilisateurs habilités pour valider la mise en ligne de l’article. Le rédacteur est prévenu par email dès que son article est mis en ligne.
- REMARQUES
L’utilisateur ayant le statut de Contributeur ne peut pas :
- Modifier l’un de ses articles qui a été publié
- Protéger l’un de ses articles par un mot de passe
Pour ses opérations il doit passer par un utilisateur ayant le statut d’éditeur, auteur ou administrateur