Fonction : Permet d’afficher l’entête et la like box d’une page Facebook sur un site wordpress.
Où la trouver : Dans la colonne de gauche pour le paramétrage d’une pop-up ou d’un volet latéral et dans les widgets pour l’affichage sur le site
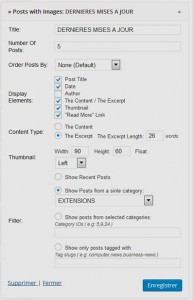
Paramétrage : Dans Apparence / Widgets, choisir Like Box Facebook et définir un emplacement sur le site.
Ensuite, définir un titre, le page ID est le nom de la page facebook qui apparaît après https://www.facebook.com/
On peut modifier la taille Like box width (largeur) et Like box height (hauteur). On peut aussi choisir l’affichage des utilisateurs (Show Users Faces), de la like box de la page (Like box Header) et de la photo de couverture (Like box cover photo).