- Par WordPress, Manuel WordPress, liens vers des articles pour la prise en main de WordPress
Author Archives: Admin
Mentions légales
En vertu de l’article 6 de la loi n° 2004-575 du 21 juin 2004 pour la confiance dans l’économie numérique, il est précisé aux utilisateurs du site https://guilers.org l’identité des différents intervenants dans le cadre de sa réalisation et de son suivi :
- Propriétaire : Centre socioculturel L’AGORA – Espace Jean Mobian – 79 rue Charles de Gaulle – 29820 Guilers
- Créateur : L’Agora Guilers
- Directeur de publication : Président association, Monsieur Jean Laurencin
- Responsable de publication : Monsieur Thibault Duperray
- Hébergeur : Association L’AGORA – Centre socioculturel associatif de Guilers – 79 rue Charles de Gaulle – 29820 Guilers
Pour nous contacter, voir nos coordonnées.
Conformément à la loi n° 78- du 6 janvier 1978 modifiée, dite « Loi Informatique et Libertés », et au Règlement (UE) 2016/679 du Parlement européen et du Conseil du 27 avril 2016, dit « Règlement Général sur la Protection des Données » ou « RGPD », vous disposez d’un droit d’accès, de rectification, d’opposition, de limitation du traitement, d’effacement, de retrait et de portabilité de vos données personnelles. Vous pouvez exercer ces droits en vous adressant par email à l’adresse suivante : , sous réserve de la production d’un justificatif d’identité valide
Pour toute information complémentaire ou réclamation, vous pouvez contacter la Commission Nationale de l’Informatique et des Libertés (plus d’informations sur www.cnil.fr).
Rédiger les mentions légales
Les mentions légales sont obligatoires pour tous les sites et les blogs. Elles permettent notamment de désigner les personnes responsables du contenu éditorial tant en terme de propriété que de nature des propos, de l’hébergement et au besoin des données collectées.
Voici des liens ressources pour en savoir plus :
Sur le site economie.gouv.fr
Sur le site francenum.gouv.fr
Sur Legifrance, l’article 6 de la loi n°2004-575 du 21 juin 2004 pour la confiance dans l’économie numérique
Texte type à compléter avec vos informations
En vertu de l’article 6 de la loi n° 2004-575 du 21 juin 2004 pour la confiance dans l’économie numérique, il est précisé aux utilisateurs du site http://csagora.guilers.org l’identité des différents intervenants dans le cadre de sa réalisation et de son suivi :
- Propriétaire : —-Association (N° APE ou SIREN/SIRET si existant) ou personne———-
- Créateur : —CS L’Agora ou autre ———-
- Directeur de publication : ———————
- Responsable de publication : ——-Nom et contact——
- Hébergeur : Centre socioculturel L’AGORA – Espace jean Mobian – 79 rue Charles de Gaulle – 29820 Guilers – Tel : 02 98 07 55 35
Conformément à la loi n° 78- du 6 janvier 1978 modifiée, dite « Loi Informatique et Libertés », et au Règlement (UE) 2016/679 du Parlement européen et du Conseil du 27 avril 2016, dit « Règlement Général sur la Protection des Données » ou « RGPD », vous disposez d’un droit d’accès, de rectification, d’opposition, de limitation du traitement, d’effacement, de retrait et de portabilité de vos données personnelles. Vous pouvez exercer ces droits en vous adressant par email à l’adresse suivante : ————-, sous réserve de la production d’un justificatif d’identité valide
Pour toute information complémentaire ou réclamation, vous pouvez contacter la Commission Nationale de l’Informatique et des Libertés (plus d’informations sur www.cnil.fr).
Insérer un lien
Vous pouvez insérer un lien hypertexte vers un autre contenu du site (article, page ou document pdf…) ou vers une page web extérieur.
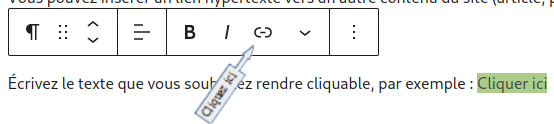
Écrivez le texte que vous souhaitez rendre cliquable, par exemple : Cliquer ici
Puis sélectionnez le en le surlignant avec la souris.

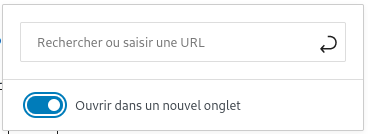
Une nouvelle fenêtre s’ouvre, dans laquelle il faudra coller l’adresse du lien dans le rectangle « Rechercher ou saisir une URL ».

Lorsque le bouton en dessous est bleu , cela signifie que le lien s’ouvrira dans un nouvel onglet, on garde ainsi accessible la page d’origine et la page de destination
Comment je fais ?
Les tutoriels ci-dessous sont destinés à ceux qui rédigent les articles et les pages. La liste n’est pas exhaustive, si vous rencontrez quelques difficultés dans la maîtrise des outils mis à votre disposition, n’hésitez pas à remonter vos questions grâce aux commentaires ouverts sur les différents articles ou par email en utilisant le formulaire de contact.
Pour accéder au tutoriel, cliquer sur le lien situé en début de phrase.
- Connexion à l’administration du site : pour les utilisateurs du site enregistrés, la procédure pour se connecter et accéder au tableau de bord du site.
- Créer ou modifier un article : procédure pour la création ou la modification d’un article
- Insérer un lien cliquable : Pour insérer un lien hypertexte vers un autre contenu
- Agenda : pour ceux qui utilisent l’AGENDA « All-In-One Event Calendar », ce tutoriel vous explique comment ajouter un événement dans l’agenda.
- Article en premier : dans une catégorie épingler STICKY un article pour qu’il apparaisse en premier dans une catégorie.
- Diaporama : Insérer un diaporama dans une page, un article ou un widget.
- Carte : insérer une carte Open Street Map dans un article, une page ou un widget.
- Fichier Média : gestion des fichiers dans la bibliothèque et comment insérer un fichier média dans un article, une page ou un événement.
- Diaporama de la page d’accueil : mettre à jour le diaporama.
- Rédiger les mentions légales : c’est une obligation de publication régit par la loi
Se connecter à l’administration du site
Seuls les utilisateurs enregistrés peuvent se connecter à l’administration du site
Pour se connecter, il faut avoir reçu, de l’administrateur, un identifiant et un mot de passe.
Deux solutions sont possibles pour se rendre et se connecter à l’administration d’un site WordPress,
- ALLER SUR LA PAGE DE CONNEXION
Dans un premier temps, il faut se rendre sur la page de connexion du site WordPress. Pour se faire deux solutions sont possibles :
- Soit sur la page d’accueil du site Internet concerné, se rendre dans la colonne latérale jusqu’au Widget « META » ou « CONNEXION/DECONNEXION » (généralement situé en bas de la colonne latérale ou en pied de page). Cliquer sur « Connexion » ou « Admin du site« .
- Soit directement en saisissant dans la barre de navigation l’URL de la page de connexion du site. L’URL de connexion du site est composée comme suit : https://nom_du_site.guilers.org/wp-login.php. Par exemple, pour le site de L’Agora, l’adresse est https://csagora.guilers.org/wp-login.php. Cette adresse peut très bien être entrée dans les favoris du navigateur.

- PAGE DE CONNEXION
Une fois sur la page de connexion la fenêtre ci-contre apparaît. Saisir, dans les cases appropriées, l’identifiant et le mot de passe puis valider en cliquant sur « SE CONNECTER« .
Si les éléments saisis sont corrects, vous êtes dirigé sur le « Tableaux de bord » du site.
Si vous avez oublié l’un ou les deux éléments à saisir, cliquer sur « Mot de passe oublié » et suivre les instructions.
Vous pouvez aller sur la page d’accueil du site en cliquant sur « ←retour sur ….«
Like Box
Fonction : Permet d’afficher l’entête et la like box d’une page Facebook sur un site wordpress.
Où la trouver : Dans la colonne de gauche pour le paramétrage d’une pop-up ou d’un volet latéral et dans les widgets pour l’affichage sur le site
Paramétrage : Dans Apparence / Widgets, choisir Like Box Facebook et définir un emplacement sur le site.
Ensuite, définir un titre, le page ID est le nom de la page facebook qui apparaît après https://www.facebook.com/
On peut modifier la taille Like box width (largeur) et Like box height (hauteur). On peut aussi choisir l’affichage des utilisateurs (Show Users Faces), de la like box de la page (Like box Header) et de la photo de couverture (Like box cover photo).
Facebook Feed
Fonction : Permet d’afficher le dernier article d’un groupe ou d’une page Facebook dans un widget. Son nom complet est Smash Balloon Custom Facebook Feed
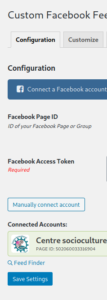
Où le trouver : Dans la barre latérale de gauche Facebook Feed
Paramétrage : Cliquer sur Facebook Feed / Setting et se connecter au compte, ensuite copier le lien html en bas de page [custom…
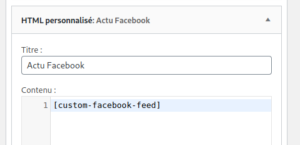
Dans Apparence / widgets choisir HTML personnalisé et le placer à l’emplacement souhaité puis coller le lien [custom…

Mise à jour du diaporama de la page d’accueil du site csagora.guilers.org
La page d’accueil du site csagora.guilers.org comporte un diaporama. La mise à jour de ce diaporama est possible :
- Par l’administrateur du site qui intervient sur les options du thème (apparence / thème options / Features Posts) ;
- Par tout « Editeur » habilité en appliquant la procédure décrite ci-après.
-
PRINCIPE DE FONCTIONNEMENT
Le diaporama est alimenté par les images mises à la une d'articles classés dans la catégorie "Affichage". Le diaporama est paramétré pour DIX images (contacté l'administrateur du site pour augmenter ce nombre).
-
PROCEDURE
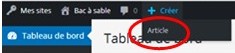
Aller dans le Tableau de bord et sélectionner « Créer » ou « Ajouter » un article.
La création de l’article est identique à tout autre article créé habituellement :
- Un titre ;
- Un sous-titre (Ne Pas utiliser dans ce cas – il y a un bug qui empêche l’affichage)
- Un texte ;
- Une image mise à la une d’un format de :
- 930 X 300 pixels s’il s’agit d’un diaporama qui tient toute la largeur de la page ;
- 615 x 300 pixels s’il s’agit d’un diaporama qui ne tient que sur les ¾ de la page.
- Une ou des étiquettes (optionnel).
Le texte de l’article est libre.
Si un article existe déjà sur le site pour parler/présenter l’événement, il peut servir de support pour l’image du diaporama. Pour ce faire :
- Dans le Tableau de bord ouvrer l’article concerné pour le modifier ;
- Dans la colonne de droite, aller dans la rubrique « CATEGORIES« , et en plus de la catégorie dans laquelle est déjà classé l’article, cocher la catégorie « Affichage » (pour mémoire un article peut être classé dans plusieurs catégories) ;
- Mettre à la une, une image du format attendu pour le diaporama.
-
SUPPRESSION D’UNE AFFICHE
Lorsqu’un événement a eu lieu, il convient de supprimer l’affiche correspondante. Pour ce faire deux solutions :
- Vous souhaitez conserver l’article : modifier l’article pour le supprimer de la catégorie « Affichage » et classé le dans une autre catégorie ;
- Vous supprimer l’article : aller dans l’article et dans la colonne de droite, valider Déplacer dans la corbeille.
Gestion des fichiers médias
1. Principe
2. Ajout d’un média dans la bibliothèque
3. Retrouver un média
4. Insérer un média dans un article / page / événement
1. PRINCIPE
Dans WordPress, les fichiers médias (image, vidéo, texte, pdf, etc …) sont stockés dans une Bibliothèque. On accède à cette bibliothèque à partir du « Tableau de bord« , rubrique « Médias » puis « Bibliothèque« .
Une fois que l’on est dans la bibliothèque, on peut s’apercevoir que tous les médias apparaissent sous la forme d’une vignette. Si dans un « petit » site on peut retrouver facilement ce que l’on cherche, il n’en va pas de même sur un « gros » site (par exemple le CSAGORA) où les fichiers ainsi stockés sont nombreux.
Pour que chaque « Auteur« , « Editeur » et « Administrateur » puisse s’y retrouver facilement, il convient de ranger ces médias dans des « Catégories » qui elle-même peuvent comporter des « Sous-catégories ». Pour des raisons de facilité, il est conseillé de créer les mêmes « Catégories » que celles destinées aux articles et de créer autant de catégories qu’il y a de pages en les nommant à l’identique.
Les médias étant classés dans les mêmes catégories que les articles ou les pages dans lesquels ils sont utilisés.
Exemples :
- Une image insérée dans un article de la catégorie « Nous contacter » sera classée dans la catégorie « Nous contacter » qui aura été créée dans la bibliothèque ;
- Un fichier PDF insérer dans la page d’accueil sera classé dans la catégorie « Accueil » qui aura été créée dans la bibliothèque.
2. AJOUT D’UN MEDIA DANS LA BIBLIOTHEQUE
Pour ajouter un fichier média, 3 méthodes possibles :
- Dans la barre de menu située juste au-dessus du tableau de bord, positionner le curseur de la souris sur « + Créer » et valider « Fichier média » ;
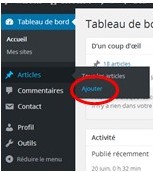
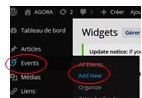
- Dans la colonne de gauche, positionner le curseur de la souris sur « Médias » et valider « Ajouter » ;
- Depuis la page d’ajout d’un article/page dont la procédure sera décrite plus loin.
Une fois que l’on à valider « Ajouter« , une fenêtre s’ouvre pour nous inviter à sélectionner le fichier à ajouter. Valider « Sélectionner des fichiers« . Vous pouvez alors sélectionner le/les fichiers sur votre ordinateur. Après avoir sélectionné les fichiers, valider leur sélection, le fichier est chargé dans la bibliothèque et apparaît en premier dans la file de tous les fichiers téléchargés.
Cliquer sur la vignette du fichier, la fenêtre « Détail du fichier » s’ouvre ; dans la colonne de droite, sélectionner la (ou les) catégorie dans laquelle il doit être classé.
En option, vous pouvez également, en modifier le titre et y saisir des éléments pour en préciser sa nature.
En cliquant sur « Modifier l’image » en haut à gauche, vous allez pouvoir en modifier sa taille le cas échéant.
Une fois ces opérations terminées, fermer la fenêtre en cliquant sur « X » en haut à droite de la fenêtre.
3. RETROUVER UN MEDIA
Un filtre est à disposition, il sera d’autant plus efficace que les médias auront été associés aux catégories dont ils dépendent. Pour l’utiliser, on sélectionne une catégorie dans le menu déroulant, puis on clic sur Filtrer.
La catégorie Non classé, regroupe tous les médias pour lesquels aucune catégorie n’a été sélectionnée.
4. INSERER UN MEDIA DANS UN ARTICLE / PAGE / EVENEMENT
Que ce soit pour insérer un média dans un article, une page ou un événement la procédure est quasiment identique. La procédure décrite ci-dessous est celle utilisée pour l’insertion dans un article.
Positionner le curseur à l’endroit où doit être insérer le média, puis au-dessus de l’éditeur de texte, cliquer sur « Ajouter un média« , la fenêtre « Bibliothèque » s’ouvre.
Choisir le média à insérer, une fenêtre s’ouvre sur la droite. Modifier si nécessaire le fichier, puis cliquer sur « Insérer dans article« .
S’il s’agit d’une image, elle apparaît dans l’éditeur de texte. Cliquer sur cette image, des petites icônes permettent de la positionner horizontalement et une icône en forme de crayon permet d’y ajouter une légende, de modifier la taille de l’image.
S’il s’agit d’un fichier PDF, un lien hypertexte sera insérer ; le nom du lien correspond au titre du fichier.
Si le média que l’on veut insérer n’est pas stocké dans la bibliothèque mais sur l’ordinateur ou l’un de ses périphériques, après avoir validé « Insérer un média« , cliquer sur « Envoyer des fichiers« .
Pour compléter, lire l’article Affichage des images, des vidéos et des fichiers PDF
Création d’un article par un contributeur
Un article est toujours rattaché à une catégorie.
- CREATION D’UN ARTICLE
Pour créer un article, il est recommandé de suivre la procédure suivante :
- Après s’être connecté en tant qu’utilisateur, se rendre sur le « Tableau de bord« .
- Provoquer la création de l’article en utilisant l’une des procédures suivantes :
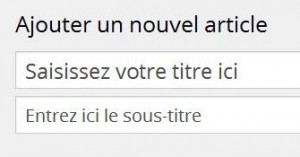
- Juste en dessous de la phrase « Ajouter un nouvel article« , saisir le titre de l’article puis, dans la ligne suivante vous pouvez entrer un sous-titre. Le sous-titre est optionnel, il sert à préciser le titre en employant plus de mots.
 Dans la colonne de droite, aller dans rubrique « Catégorie » et cocher la case de la catégorie dans lequel l’article doit être rangé. Un article peut être rangé dans plusieurs catégories et une catégorie peut contenir plusieurs articles.
Dans la colonne de droite, aller dans rubrique « Catégorie » et cocher la case de la catégorie dans lequel l’article doit être rangé. Un article peut être rangé dans plusieurs catégories et une catégorie peut contenir plusieurs articles.
Si vous oubliez d’associer l’article à une catégorie, au moment de son enregistrement, il sera rangé dans la catégorie par défaut du site « Non classé« . Si après avoir rédigé et publier votre article vous ne le voyez pas là où vous pensiez l’avoir rangé, le réflexe doit être d’aller consulter la catégorie « Non Classé« , de décocher la case et de sélectionner la/les catégories dans lesquelles l’article est destiné.
 Toujours dans la colonne de droite, aller dans la rubrique « Publier » et cliquer sur « Enregistrer le brouillon« .
Toujours dans la colonne de droite, aller dans la rubrique « Publier » et cliquer sur « Enregistrer le brouillon« .- La saisie du texte peut commencer. Si l’article est long à rédiger, penser à « Enregistrer le brouillon » régulièrement afin d’éviter de perdre toute la saisie effectuée.
- Dans la colonne de droite, les opérations suivantes sont optionnelles :
- Mettre éventuellement une ou plusieurs « Etiquette » appelée encore « Tag » ou « Mot clé ». Ces étiquettes servent à préciser la nature des informations contenues dans l’article. Ces étiquettes sont utiles notamment lors des recherches.
- Mettre une « Image à la une« , cette image sera associée au titre de l’article lorsque ce dernier apparaîtra.
- Si vous voulez que l’article soit, dans la catégorie dans laquelle il a été classé, toujours présenté en premier, dans la rubrique « Category Stricky » sélectionner la catégorie dans laquelle il a été classé. Un seul article peut être « Sticky » dans une catégorie.
Ne pas oublier de sauvegarder son travail en
enregistrant le brouillon régulièrement
- Une fois la saisie du texte terminée, cliquer sur « Soumettre à relecture ». Un email est alors envoyé aux utilisateurs habilités pour valider la mise en ligne de l’article. Le rédacteur est prévenu par email dès que son article est mis en ligne. Une fois la saisie du texte terminée, cliquer sur « Soumettre à relecture« . Un email est alors envoyé aux utilisateurs habilités pour valider la mise en ligne de l’article. Le rédacteur est prévenu par email dès que son article est mis en ligne.
- REMARQUES
L’utilisateur ayant le statut de Contributeur ne peut pas :
- Modifier l’un de ses articles qui a été publié
- Protéger l’un de ses articles par un mot de passe
Pour ses opérations il doit passer par un utilisateur ayant le statut d’éditeur, auteur ou administrateur
Création/Modification d’un article par un auteur ou un éditeur
Un article est toujours rattaché à une catégorie.
- CREATION D’UN ARTICLE
Pour créer un article, il est recommandé de suivre la procédure suivante :
- Après s’être connecté en tant qu’utilisateur, se rendre sur le « Tableau de bord« .

- Provoquer la création de l’article en utilisant l’une des procédures suivantes :
- Juste en dessous de la phrase « Ajouter un nouvel article« , saisir le titre de l’article puis, dans la ligne suivante vous pouvez entrer un sous-titre. Le sous-titre est optionnel, il sert à préciser le titre en employant plus de mots.
- Dans la colonne de droite, aller dans rubrique « Catégorie » et cocher la case de la catégorie dans lequel l’article doit être rangé. Un
 article peut être rangé dans plusieurs catégories et une catégorie peut contenir plusieurs articles.
article peut être rangé dans plusieurs catégories et une catégorie peut contenir plusieurs articles.
Si vous oubliez d’associer l’article à une catégorie, au moment de son enregistrement, il sera rangé dans la catégorie par défaut du site « Non classé« . Si après avoir rédigé et publier votre article vous ne le voyez pas là où vous pensiez l’avoir rangé, le réflexe doit être d’aller consulter la catégorie « Non Classé« , de décocher la case et de sélectionner la/les catégories dans lesquelles l’article est destiné.
 Toujours dans la colonne de droite, aller dans la rubrique « Publier » et cliquer sur « Enregistrer le brouillon« . Vous pouvez également cliquer sur « Publier« , votre article sera alors mis en ligne ; vous pouvez le compléter ou le modifier en cliquant après avoir terminé votre travail sur « Mettre à jour« .
Toujours dans la colonne de droite, aller dans la rubrique « Publier » et cliquer sur « Enregistrer le brouillon« . Vous pouvez également cliquer sur « Publier« , votre article sera alors mis en ligne ; vous pouvez le compléter ou le modifier en cliquant après avoir terminé votre travail sur « Mettre à jour« .
- La saisie du texte peut commencer. Si l’article est long à rédiger, penser à « Enregistrer le brouillon » ou à « Mettre à jour » régulièrement afin d’éviter de perdre toute la saisie effectuée.
- Si ce n’est déjà fait, vous mettez en ligne l’article en cliquant sur « Publier« .
- Dans la colonne de droite, les opérations suivantes sont optionnelles :
- Mettre éventuellement une ou plusieurs « Etiquette » appelée encore « Tag » ou « Mot clé ». Ces étiquettes servent à préciser la nature des informations contenues dans l’article. Ces étiquettes sont utiles notamment lors des recherches.
- Mettre une « Image à la une« , cette image sera associée au titre de l’article lorsque ce dernier apparaîtra.
- Si vous voulez que l’article soit, dans la catégorie dans laquelle il a été classé, toujours présenté en premier, dans la rubrique « Category Stricky » sélectionner la catégorie dans laquelle il a été classé. Un seul article peut être « Sticky » dans une catégorie.
- Dans la rubrique « Publier« , il est possible de :
- Modifier son état « Publié, En attente de relecture, brouillon)
- Modifier sa visibilité :
- Le mettre en avant sur la page d’accueil (déconseillé sous réserve de modifier l’ordre défini par l’administrateur) ;
- Le protéger par un mot de passe : seuls les détenteurs du mot de passe y auront accès ;
- Le déclaré privé : seuls les utilisateurs « Auteurs » et « Administrateurs » pourront le voir.
- Modifié sa date de publication (dernière ligne de la rubrique). Sachant que les articles sont rangés, dans une catégorie, par leurs dates de publication décroissantes, on peut jouer sur cette date pour modifier l’ordre des articles.
Ne pas oublier de sauvegarder son travail en Enregistrant régulièrement
- MODIFIER UN ARTICLE
Pour accéder à un article que l’on veut modifier, deux façons d’atteindre cet article :
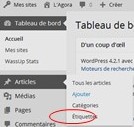
- A partir du tableau de bord, dans la colonne de gauche, rubrique « Articles« , valider « Tous les articles« . Tous les articles enregistrés apparaissent. Pour trouver plus facilement un article, il est conseillé de jouer avec les éléments de sélection à sa disposition, à savoir les dates et les catégories. On sélectionne le critère de tri (« Dates » ou « Catégories ») puis on valide en cliquant sur « Filtrer« .
- Sous réserve d’être connecté au site en tant qu’utilisateur, lorsque vous visualisez un article, cliquer sur « Modifier » qui apparaît au-dessus du titre de l’article. Une fois dans la page de l’article, vous pouvez faire toutes les modifications désirées comme au paragraphe précédent.
Ne pas oublier de sauvegarder son travail en Enregistrant régulièrement
Maj 22/04/2015
| Email Encoder Bundle – Protect Email Address Vers la version 1.4.0. Voir les détails de la version 1.4.0. Compatibilité avec WordPress 4.1.2 : 100% (selon l’auteur) |
| Google Captcha (reCAPTCHA) by BestWebSoft Vers la version 1.15. Voir les détails de la version 1.15. Compatibilité avec WordPress 4.1.2 : 100% (selon l’auteur) |
| List category posts Vers la version 0.59.1. Voir les détails de la version 0.59.1. Compatibilité avec WordPress 4.1.2 : 100% (selon l’auteur) |
| Meta Slider Vers la version 3.3.2. Voir les détails de la version 3.3.2. Compatibilité avec WordPress 4.1.2 : 100% (selon l’auteur) |
| My Calendar Vers la version 2.3.29. Voir les détails de la version 2.3.29. Compatibilité avec WordPress 4.1.2 : 100% (selon l’auteur) |
| OSM Vers la version 3.1.1. Voir les détails de la version 3.1.1. Compatibilité avec WordPress 4.1.2 : 100% (selon l’auteur) |
| Share Buttons by AddToAny Vers la version 1.5.6. Voir les détails de la version 1.5.6. Compatibilité avec WordPress 4.1.2 : 100% (selon l’auteur) |
Création et insertion d’un diaporama
PRESENTATION
La création d’un diaporama se fait avec l’extension META SLIDER.
Les diaporamas peuvent être insérés dans :
- Une page ;
- Un article ;
- Un Widget.
CREATION D’UN DIAPORAMA
Dans le tableau de bord, cliquer sur Meta Slider.
Dans le haut à droite de la fenêtre apparaît l’une des icônes suivantes :
![]() Un menu déroulant va permettre de sélectionner un diaporama existant ou d’en créer un en cliquant sur Add New Slideshow
Un menu déroulant va permettre de sélectionner un diaporama existant ou d’en créer un en cliquant sur Add New Slideshow
![]() La sélection du diaporama se fera dans des onglets et la création d’un nouveau diaporama en cliquant sur le signe + qui apparaît sur la droite du dernier onglet.
La sélection du diaporama se fera dans des onglets et la création d’un nouveau diaporama en cliquant sur le signe + qui apparaît sur la droite du dernier onglet.
Dans la colonne de droite :
Création du diaporama
- Cliquer sur « Add New Slideshow » puis sur « Ajouter une diapositive » qui provoque l’affichage de la bibliothèque des médias ;
- Deux possibilités pour ajouter les images :
- Depuis la bibliothèque des médias, il suffit de sélectionner les images et de cliquer sur envoyer. La sélection peut se faire :
- Image par image : après avoir cliqué sur une image on valide « Ajouter au diaporama » ;
- En sélection une série continue d’images : on clique sur une image et, tout en maintenant appuyé la touche Shift on sélectionne une autre image. Toutes les images comprises entre la première sélectionnée et la deuxième seront sélectionnées. Valider le choix en cliquant sur « Ajouter au diaporama » ;
- En sélection plusieurs images : on clique sur une première image et tout en maintenant appuyée la touche Ctrl on en sélectionne d’autres. Valider le choix en cliquant sur « Ajouter au diaporama ».
- Après avoir validé « Ajouter au diaporama », on revient à la fenêtre Meta Slider où toutes les images sélectionnées apparaissent.
- Option facultative : pour chaque image, la possibilité est offerte de les « caractérisées » :
- General :
- Légende : rédaction libre
- URL : l’adresse URL de l’image stockée dans la bibliothèque.
- SEO : utilisé pour le référencement du site par les moteurs de recherche :
- Image Title Text : mettre un titre à l’image
- Image Alt Text : mettre un mot clé.
- Crop : sert à définir la position de l’image.
- General :
- Depuis la bibliothèque des médias, il suffit de sélectionner les images et de cliquer sur envoyer. La sélection peut se faire :
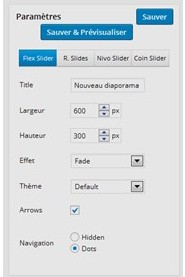
- Title : saisir le nom du diaporama. Si l’affichage sélectionné précédemment était « TABS », pour saisir le titre il faut cliquer dans l’onglet où est inscrit « Nouveau diaporama » et saisir le nom dans cette zone. Cliquer sur « Sauver ».
- Les autres paramètres agissent sur la présentation du diaporama. Il suffit d’essayer chaque configuration pour trouver l’effet recherché. A noter que certains effets apparaissent en grisé : ils ne sont pas disponibles sur cette version.
Paramètres avancés
Même remarque que précédemment, il faut essayer et visualiser chaque configuration pour trouver l’effet qui convient.
Un paramètre important « Délai entre les diapositives » c’est lui qui détermine le temps d’affichage des photos.
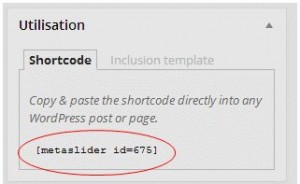
Utilisation
C’est l’un des paramètres le plus important.
En créant un nouveau diaporama, un « shortcode » a été généré. C’est lui qui va être utilisé pour insérer le diaporama dans un article ou une page.
Il est toujours de la forme :
INSERTION D’UN DIAPORAMA DANS UN ARTICLE, UNE PAGE OU UN WIDGET
Une fois que la page ou l’article est créé et que l’emplacement du diaporama a été choisi :
- Revenir sur la page META SLIDER ;
- Ouvrir le diaporama à insérer ;
- Copier le shortcode du diaporama ;
- Ouvrir la page ou l’article oui va être inséré le diaporama ;
- Coller le shortcode à l’emplacement choisi pour le diaporama.
L’insertion dans un Widget se fait en utilisant le Widget TEXTE. Il est possible que certaines images nécessitent d’être redimensionnées.
MODIFIER UN DIAPORAMA EXISTANT
Venir sur la page Meta Slider puis sélectionner le diaporama avec le menu déroulant.
La modification du diaporama se fait en utilisant les mêmes fonctionnalités que celles utilisées pour la création.
Pour modifier l’ordre des images, on clique ‘gauche » sur l’image et, tout en maintenant appuyé le clic, on déplace l’image par « Glisser/Déposer ».
Pour supprimer une image, on positionne le curseur de la souris sur l’image, une poubelle rouge apparaît en haut à gauche, il suffit de cliquer sur la poubelle.
Ne pas oublier de SAUVEGARDER le diaporama après les modifications.
Sticky Post – Guide exploitation
L’EXTENSION STICKY POST
L’extension STICKY POST permet de faire apparaître en premier un article dans une catégorie.
Il n’est possible, dans une même catégorie, d’appliquer cette fonctionnalité qu’à un seul article.
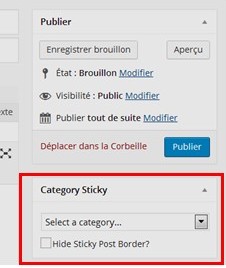
Dans la page « Ajouter/Modifier un article« , dans la colonne de droite, rubrique CATEGORY STICKY.
A partir du menu déroulant, sélectionner la catégorie dans laquelle l’article doit apparaître en premier.
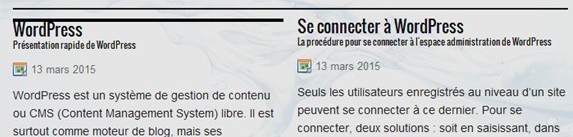
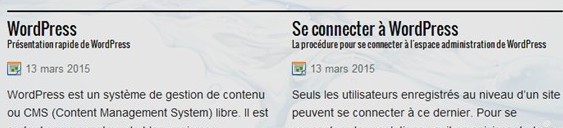
Un article classé Sticky va apparaître dans une catégorie avec un trait barre noir au-dessus de son titre ; si la case « Hide Sticky Post Border ? » est cochée, le trait noir sera caché.
Case non cochée pour l’article WordPress :
Case cochée pour l’article WordPress :
All In One Event Calendar – Guide exploitation
PRESENTATION
Le plugin ALL IN ONE EVENT CALENDAR est un calendrier pour la gestion des événements organisés ou intéressant le propriétaire d’un site Internet.
On y accède via le tableau de bord WordPress.
CREATION D’UN EVENEMENT
L’accès à la fenêtre « Add New Event » (Ajouter un nouvel événement » se fait, depuis le tableau de bord, en cliquant :
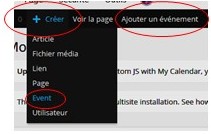
- Soit, en haut de la fenêtre, sur « + Créer » + évènement ou directement en cliquant sur « Ajouter un événement »
- Soit, dans la colonne latérale de gauche, en cliquant sur « Events » puis sur « Add ».

Dans la fenêtre « Add New Event « :
Les rubriques sur fond jaune sont obligatoires pour que l’événement apparaisse dans l’agenda. Les autres rubriques sont optionnelles.
- Dans le champ « Titre » : saisir le nom de l’événement ;
- Dans la partie « Event details » :
- EVENTS DATE AND TIME :
- All-day event : en cochant cette case, on indique que l’évènement dure toute la journée « All Day » ; les éventuelles heures de début et de fin saisies n’apparaîtront pas ;
- No end time : en cochant cette case, l’éventuelle heure de fin n’apparaîtra pas ;
- Start date / time : les deux champs qui suivent doivent être utilisés pour saisir la date et l’heure de début de l’évènement ;
- End date / time : les deux champs qui suivent doivent être utilisés pour saisir la date et l’heure de fin de l’évènement ;
- Time zone : le cas échéant si c’est un autre fuseau horaire qui doit être utilisé, modifier le champ en sélectionnant le nouveau fuseau avec le menu déroulant ;
- Repeat : si l’évènement que vous créez est un évènement qui va se répéter souvent, cocher cette case. Une fenêtre va s’ouvrir pour vous permettre de paramétrer les dates, les jours, les mois où il doit se répéter. Pour des raison de facilité, il est conseillé d’utiliser la rubrique « CUSTOM » et de saisir sur le calendrier proposé les jours où l’événement doit apparaître ;
- Exclude : si vous avez coché l’option « Repeat », vous pouvez définir des exclusions aux répétitions programmées.
- EVENT LOCATION DETAILS :
- Venue name : sert à saisir le lieu où aura lieu l’événement. Cette information apparaîtra uniquement si, dans les paramètres, la case Show location in event titles in calendar views a été cochée ;
- Adress : sert à saisir l’adresse ;
- Show map : en cochant cette case, vous insérez une carte Google dans l’évènement. Après avoir coché la case, il faut repérer le lieu de l’évènement sur la carte ;
- Input Coordinates : vous pouvez saisir les coordonnées GPS du lieu de l’évènement ; à défaut se seront les coordonnées du repère positionné sur la carte Google ;
- EVENTS DATE AND TIME :
- EVENT COST AND TICKETS :
- Cost : Si votre évènement est payant, vous pouvez indiquer le prix de l’entrée dans ce champ ;
- Free event : cocher cette case, si l’évènement est gratuit ;
- Buy Tickets URL : sert à saisir une adresse Internet où l’on peut acheter un ticket
- ORGANISER CONTACT INFO :
- Contact name : les nom et prénoms du contact chargé de gérer l’événement
- Phone : le n° de téléphone
- L’adresse email :
- External URL : si l’évènement fait l’objet d’un article ou d’une page sur le site internet, vous pouvez saisir dans ce champ le lien de cet article ou de cette page
- Editeur de texte : de rédaction libre, saisissez le texte qui présentera l’événement. C’est ce qui va apparaître dans la vue agenda. Soyez le plus précis possible car les visiteurs du site Internet ne cliqueront pas forcément sur « Read More » pour avoir les détails de l’événement. Vous pouvez y insérer un lien qui renvoie sur une page ou un article du site internet voire d’un autre site internet que le vôtre. Vous pouvez insérer une ou plusieurs image dans le texte ; attention plusieurs images peuvent conduire à une mise en page disgracieuse.
- Colonne de droite :
- Publier/Mettre à jour : ne pas oublier de valider vos différentes saisies avec ce bouton ;
- Catégories : vous pouvez définir des catégories pour classer vos événements. La création de catégories se fait soit à partir de cet onglet soit à partir de l’onglet ORGANIZE qui se trouve dans la colonne latérale de gauche du tableau de bord dans la rubrique EVENTS ;
- Tags : vous pouvez définir des mots clés pour vos événements
- Image à la une : vous pouvez mettre une image à la une. Toutefois cette fonctionnalité n’est pas recommandée car elle provoque généralement une mise en page disgracieuse.
Maj 27/03/2015
| All-in-One Event Calendar by Time.ly Vers la version 2.2.1. Voir les détails de la version 2.2.1. Compatibilité avec WordPress 4.1.1 : 100% (selon l’auteur) |
| List category posts Version 0.57. Voir les détails de la version 0.57. Compatibilité avec WordPress 4.1.1 : 100% (selon l’auteur) |
| My Calendar Version 2.3.27. Voir les détails de la version 2.3.27. Compatibilité avec WordPress 4.1.1 : 100% (selon l’auteur) |
MAJ 24 mars 2015
| Captcha Vers la version 4.1.0. Voir les détails de la version 4.1.0. Compatibilité avec WordPress 4.1.1 : 100% (selon l’auteur) |
| Enhanced Media Library Vers la version 2.0.4.3. Voir les détails de la version 2.0.4.3. Compatibilité avec WordPress 4.1.1 : 100% (selon l’auteur) |
| Meta Slider Version 3.3.1. Voir les détails de la version 3.3.1. Compatibilité avec WordPress 4.1.1 : 100% (1 votes « ça marche » sur un total de 1) |
| My Calendar Version 2.3.26. Voir les détails de la version 2.3.26. Compatibilité avec WordPress 4.1.1 : 100% (selon l’auteur) |
| Share Buttons by AddToAny Version 1.5.4. Voir les détails de la version 1.5.4. Compatibilité avec WordPress 4.1.1 : 100% (selon l’auteur) |
Info box
Fonction : sert à afficher dans la colonne latérale des informations diverses qui peuvent être agrémentées de :
- une image ;
- un lien qui renvoi vers un article.
C’est l’outil idéal pour appeler l’attention des visiteurs sur :
- un article/page important ;
- un événement qui fait l’objet d’un article ou d’une page sur le site.
Où le trouver : dans le Tableau de bord, menu « Apparence » puis Widget.
Paramétrage : il est nécessaire de la paramétrer à chaque changement d’utilisation :
- Titre : mettre un titre ;
- Image URL : adresse Internet de l’image qui peut être issue de la bibliothèque médias du site ou de tout autre site ;
- Description : de texte libre, ce sont les éléments qui vont apparaître dans le widget ;
- Link URL : adresse internet de l’article/page du site ou toute autre page Internet ;
- « Read more » label : il est conseiller de modifier le texte pour y mettre une expression en français (Lire la suite, etc …) ;
- Image option :
- position : avant le titre, avant la description ou en bas ;
- Float : position de l’image (centrée, à gauche ou à droite).
Ne pas oublier d’enregistrer les modifications apportées.
Wassup Widget
Fonction : affiche des statistiques sur la fréquentation du site :
- nombre de visiteurs en ligne
- nombre d’auteurs de commentaires en ligne
- les dernières recherches
- les derniers sites référents
- les navigateurs utilisés
- les système d’exploitation utilisés.
Où le trouver : à partir du Tableau de bord, menu « Apparence », Widget. Il est présent dans la page des Widget uniquement si l’extension Wassup est activée sur le site.
Paramétrages : constitué essentiellement de cases à cocher qui parlent d’elles mêmes.
C’est un Widget qui peut se mettre dans le pied de page (Footer Widget Area).
Meta Slider
Fonction : permet d’afficher dans la colonne latérale un diaporama créé avec Meta Slider.
Où le trouver : Tableau de bord, menu « Apparence » puis Widget
Paramétrage :
- Title : mettre un titre qui apparaîtra dans la colonne latérale
- Select slider : avec le menu déroulant, sélectionner le diaporama à présenter. L’utilisation de ce widget suppose qu’un diaporama ait été créé auparavant avec Meta Slider.
Tabs widget
Fonction : permet d’afficher les derniers éléments saisis ou modifiés sur le site en matière d’articles, commentaires, pages, catégories, mots clé, archives ou recherches.
Trois sources peuvent être ainsi sélectionnées ; elles sont présentées sous forme d’onglets.
Où le trouver : dans le Tableau de bord, menu « Apparence », Widget
Paramétrage :
- Content effect : permet de choisir l’effet pour la présentation
- pour les trois « Tabs # » :
- Label : mettre un titre
- Display content : choisir ce que l’on veut présenter
Posts with image
Fonction : permet d’afficher les derniers articles (« Posts »). Les articles peuvent appartenir à une seule catégorie ou à plusieurs.
Où le trouver : dans le Tableau de bord, menu « Apparence » puis Widget.
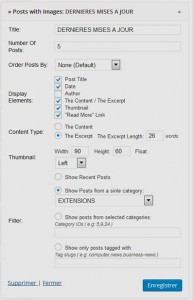
Paramétrage :
- Title : c’est le titre qui apparaîtra dans la colonne latérale ;
- Number of Posts : détermine le nombre d’articles qui seront affichés ;
- Order Posts by : sélectionner à partir du menu déroulant l’ordre dans lequel devront affichés les articles ;
- Display elements : cocher la case du/des éléments que vous voulez voir apparaître :
- Post title : le titre de l’article
- Date : la date
- Author : l’auteur
- The content/The except : le contenu ou l’extrait
- Thumbnail : la vignette (petite image)
- Read More Link : la mention « Read More »
- Content type :
- The content : affichera tout le contenu
- The excerpt : affichera un extrait dont il convient de fixer le nombre de mots dans la case « The excerpt lenght
- Thumbnail :
- width : la largeur en pixels
- height : la hauteur
- dans le menu déroulant, la piosition (left, right ou center)
- Show recents Posts : affichera les derniers articles dans la limite du nombre sélectionné précédemment ;
- Show Posts from a single category : affichera les articles de la seule catégorie qu’il convient de sélectionner avec le menu déroulant ;
- Filter :
- show posts from selected categories : permet de sélectionner plusieurs catégories à partir de leur « iD » ; pour connaître l' »iD » d’une catégorie, d’un article ou d’une page, il suffit de cliquer sur cette catégorie, article ou page et de relever dans la barre adresse du navigateur le numéro d’iD ;
- Show onlu posts tagget with : permet de sélectionner les articles en fonctions des mots clés utilisés.
Ne pas oublier d’enregistrer après avoir saisi les différents paramètres.
Meta Slider
Fonction : créer des diaporamas qui seront insérés dans des articles, des pages voire des widgets.
Où la trouver : elle est activée d’office sur tous les sites.
Paramétrage : néant.
List Category Post
Fonction : permet d’afficher dans un Widget (colonne latérale) les derniers articles d’une catégorie.
Où la trouver : dans le tableau de bord, menu « Extensions »
Paramétrage :
- Tableau de bord, menu « Réglages », « List Category Post » : la paramétrage à ce niveau n’est pas utile ;
- Tableau de bord, menu « Apparence », « Widget ». Une fois dans la page Widget :
- dans la partie « Widget disponibles », cliquer sur le Widget « List Category Posts » et, tout en maintenant appuyé le clic, glisser le Widget dans la partie droite à l’emplacement choisi ;
- ouvrir le Widget ;
- dans le champ titre, donner un titre ;
- dans le champ CATEGORY, choisir la catégorie pour laquelle les articles devront apparaître ;*
- dans le champ NUMBER OF POST, saisir le nombre d’articles que l’on veut afficher ;
- dans le champ ORDER choisir l’ordre dans lequel les articles seront affichés ;
- dans les champs EXCLUDE saisir les « ids » des catégories et/ou des articles à exclure ;
- dans le champ SHOW cocher les cases pour afficher les éléments des articles
- Enregistrer